Changing the way NHS patients record their health data
Medmet has launched nationally for the millions of arthritis pain sufferers to record their pain levels more easily for personal use; or to send survey results and flare reports to clinicians, who can then prescribe and advise swiftly.
The idea for Medmet came about back in 2012, when the prototype was created. Fast forward to summer 2019, where there were then over 1,500 patients actively using the Medmet mobile app and website to connect with their clinicians to manage their Rheumatology condition more effectively. Whilst the user base has naturally increased over time and the app has been very well received, Medmet knew it was time to take a step back to rebuild the app from the ground up. By using all of the experience they had gained over the years, they were well equipped to support future plans and ambitions for the project.
With strong connections within the NHS, Medmet has been able to work closely with clinicians and their patients to understand in detail how the app was being used and its positive impact on both.
Medmet approached us back in December 2019 when we began collaborating on how we could take this product to the next level. We were delighted to be involved with such a forward-thinking product that has the potential to disrupt the healthcare industry – even more so with the Covid-19 pandemic.
- Client:
- Medmet Ltd
- Completion:
- October 2020
- iOS App:
- App Store
- Android App:
- Play Store

Our Approach
After facilitating a discovery workshop to kick off the project, our team gained a detailed understanding of the existing app and the challenges that Medmet was facing both technically and from a user experience perspective. We concluded that we would be fully rebuilding the patient mobile app, along with the clinicians’ admin area, which would exist in the form of a web app using Laravel Nova.
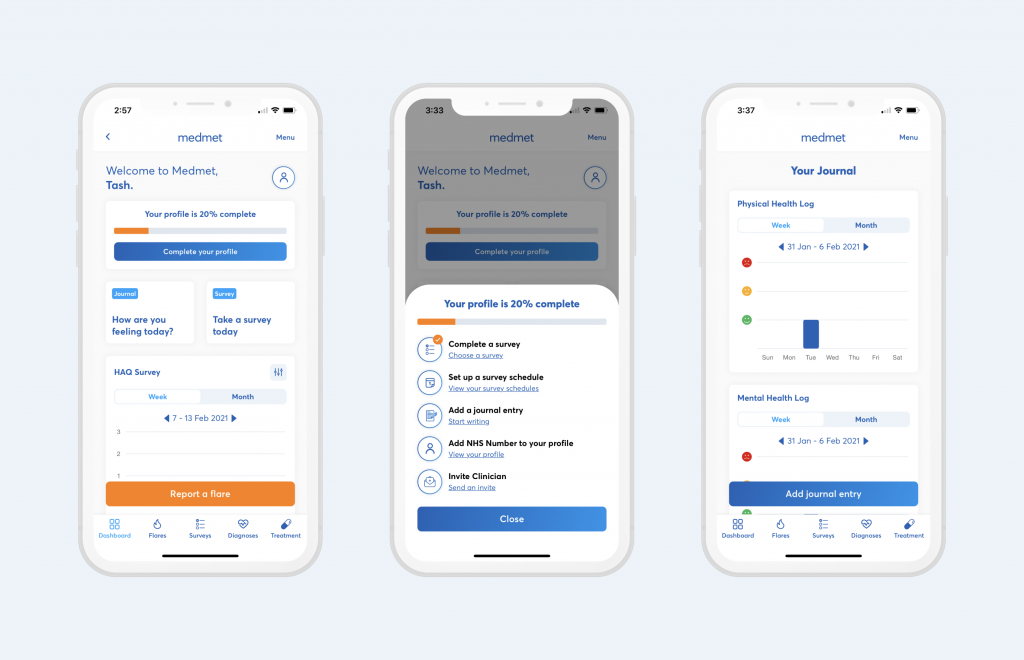
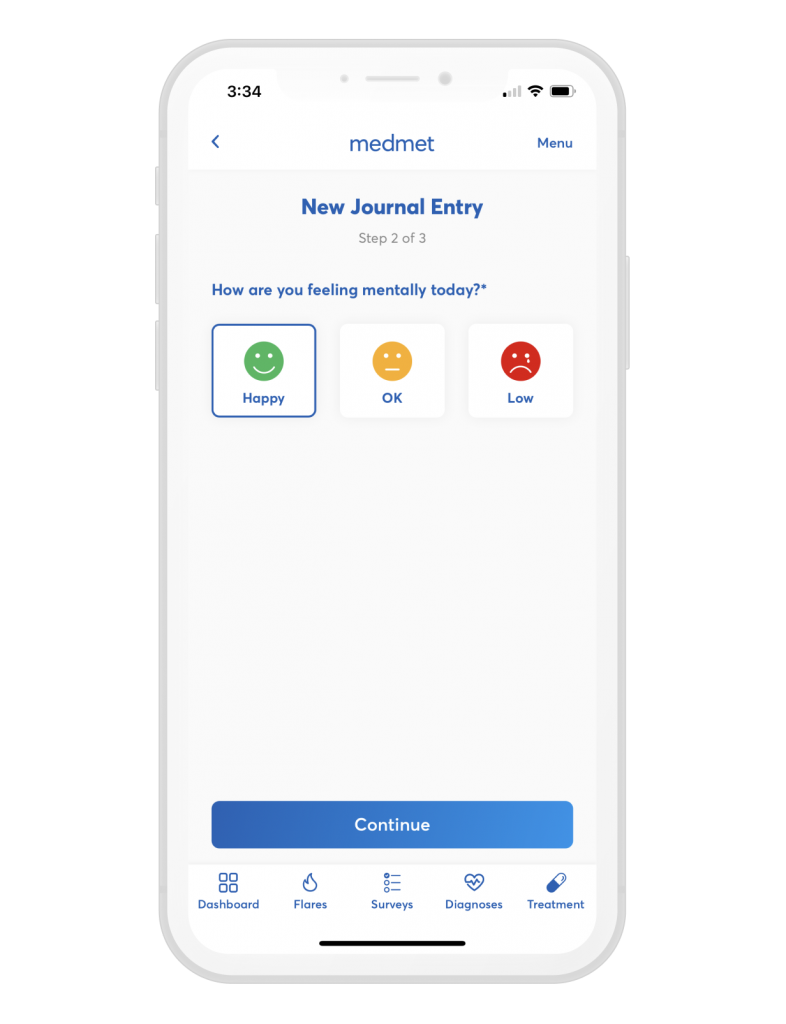
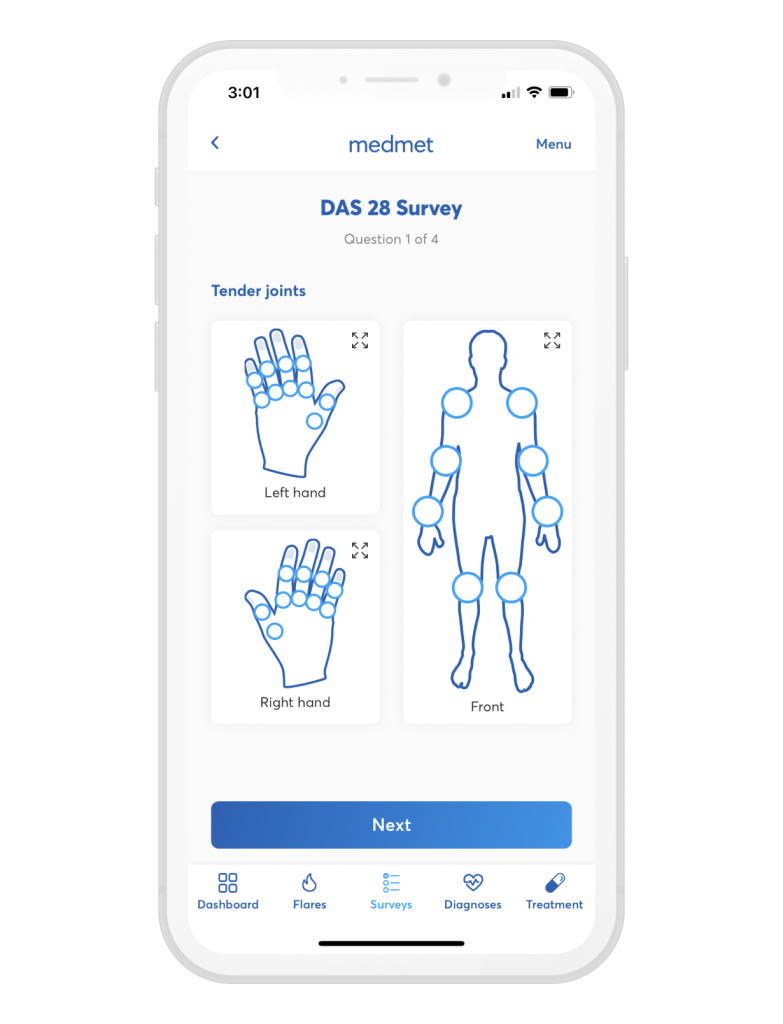
This workshop enabled us to identify a specification for key features that would be available for patients using the mobile app. These range from being able to take medical surveys; recording pain flare-ups; and keeping a journal; to sharing medical logs with the clinicians who are invited into the patients’ teams.


The Outcome
Following on from these workshop sessions we began mapping out extensive user flows before creating low/medium fidelity wireframes. After going through multiple feedback cycles we moved into the UI design phase, which is where everything really started coming to life!
During the design phase, we ran several user testing sessions to gain feedback from both existing and new Medmet users to understand whether they were using the app in the way we expected. We used Lookback to run these sessions; and we used Miro to collect and analyse the feedback.
The Medmet patient app has been built using Ionic & Vue, which has allowed us to create an app that works on both iOS and Android devices out of the box. This process has worked very well for Medmet!

“Our superb Medmet app speaks for itself. Elegant; easy to use; inviting; and in at a realistic price. This team has everything going for it and they do what it says on the tin, they deliver. We’re now about to deploy them on our other businesses.”
We’ve really enjoyed collaborating closely with the team to design, build and launch Medmet. We’re all incredibly proud of the end product and can’t wait to continue evolving the product in future phases.