Building essential products for the NHS with WordPress
We recently had the privilege of working with the team at Patient Webinars, created by a team of community dietitians in Somerset and in partnership with the NHS, the service uses webinars to improve patient care and increase understanding of diet-related illnesses.
Our task was to replace their WordPress.com prototype with a new, fresh and purposeful website. This was an exciting project to be involved with, and in this blog post, we explore three key pillars to the build and how they improved the development process, aided the client to own their content and delivered a great user experience.
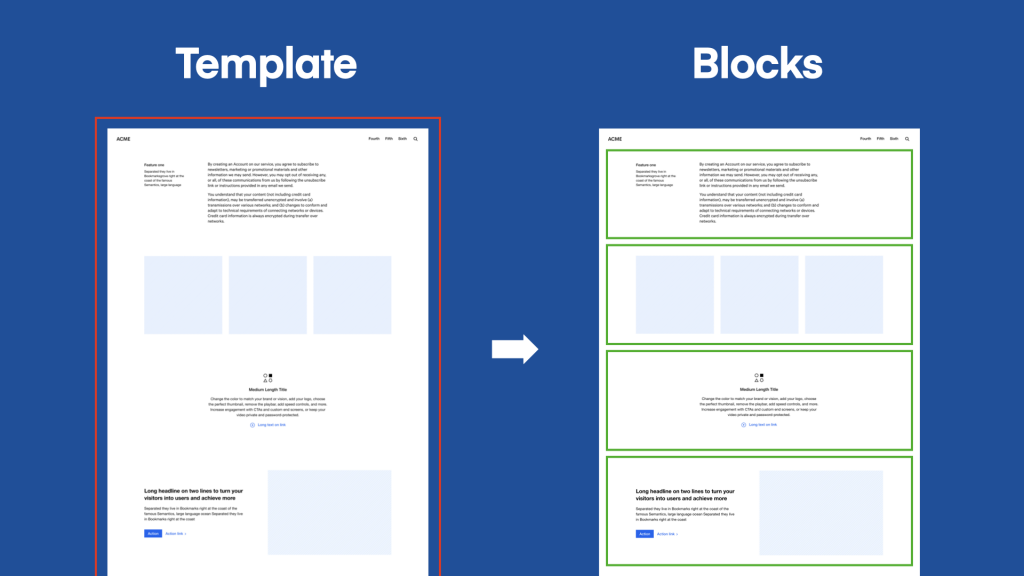
Blocks, a revolution in WordPress development
In December 2018 WordPress version 5 was launched with a brand new editor, Gutenberg, and with it a new approach to WordPress content management, blocks.
Blocks allow us to stop thinking of websites as a series of rigid templates, but instead as a range of individual, discrete and reusable components. This approach offers numerous advantages for both us as developers and our client:
- Implementation is focused as blocks are self-contained
- Testing and quality assurance on smaller components is quicker and easier
- Concise and clear code structure makes maintenance easier
- Empowers the client to manage their content in new ways
- Makes it easier for the website to adapt as business needs change
Looking back on the build and subsequent launch of the website, it’s clear the value blocks have had, it’s been quicker to build, test and launch, and allows the client to own their content. Value like this will ensure the website is useful for many more years to come.
As usual, we used the wonderful Advanced Custom Fields plugin, a regular for most WordPress developers. However, ACF version 5.8 launched with the ability to register new blocks which made the process quick and efficient, whilst using “Local JSON syncing” to version control field group definitions for easy deployment.

Benefiting from the NHS Digital Service Manual
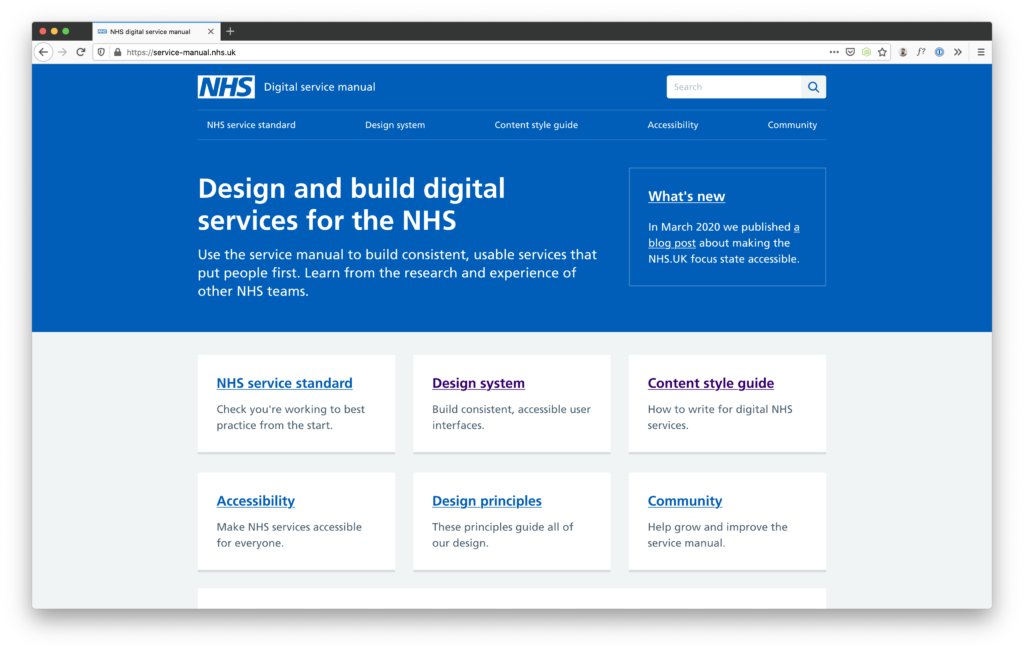
During our initial discussions with the client, it was clear what level of quality we were both aiming for concerning user experience, allowing the webinar and associated content to stand tall on a modest budget was going to be a challenge. We were considering our options with what design approach to take when we discovered the NHS Digital Service Manual.
The NHS Digital Service Manual is a project created to provide “usable services that put people first”. Much like the Government Digital Service, the service manual allows services to be built quickly, on a bed of research aimed at delivering accessible experiences for everyone.
Use the service manual to build consistent, usable services that put people first. Learn from the research and experience of other NHS teams.
NHS Digital Service Manual
The service manual provides a design system and ready-made components in both HTML and Nunkucks formats, useful for getting started incredibly fast. Much like Bootstrap, styles for typography, colours and layout are provided in a front-end library, further helping to create that consistent experience.
Underpinned by a service standard, the design system components provided are plentiful, purposeful and driven by user-first research. Utilising these components meant that we were able to very quickly populate WordPress with these NHS blocks, and fully complete pages started popping up soon after.
Conforming and aligning our approach with that of the NHS Digital Service Manual was the absolute best choice for us, the client and our users, and the delivered product worked fantastically in conjunction with Gutenberg blocks too.

Modern WordPress development with Lumberjack
Our decision to use WordPress on projects is primarily driven by the needs of our client, and their need to own their website into the future for the benefit of our users, in this case, deliver the highest level of patient care.
It’s fair to say that WordPress doesn’t provide that modern development experience right out of the box, enter Lumberjack, an MVC framework built to provide WordPress developers with a modern coding experience.
Lumberjack is a powerful MVC framework for the modern WordPress developer. Write better, more expressive and easier to maintain code.
Lumberjack
When building more specific and custom websites and applications we often do so with Laravel, a popular and expressive PHP web application framework, so being able to use features often found in this type of platform but within WordPress allows us to bolster the development experience.
This was the second project that we used Lumberjack on, and it’s quickly become a key part of our WordPress development toolkit, whether it’s using service providers to register and manage the rendering of blocks, controllers for templates, or simply being able to structure the theme logic in a more familiar manner, Lumberjack has changed how we approach WordPress development.
Delivering a great product in unexpected circumstances
This project has proven to us all that block based content management and Lumberjack make for a great modern WordPress experience, both for us as developers and content managers alike, and we’ve discovered the benefits of the NHS Digital Service Manual, and how this has allowed us to create a consistent and accessible experience for patients on a modest budget.
One unexpected event during the project was coronavirus, we were making great progress when Covid-19 started to spread across the world and the NHS was preparing to do everything it could to protect itself when it was needed the most.
With a world-wide lockdown in full flow, having patients visiting hospitals and general practises for non-emergencies became increasingly problematic. Using the pre-built NHS components allowed us to launch the website at just the right time, supporting the NHS and partner teams by providing this important information to patients at home.
♥ NHS