Figma plugins we use to supercharge our workflow
Within our design process here at The Idea Bureau we use Figma as our UI tool of choice. It’s an incredibly powerful and collaborative piece of software that has an incredible community behind it. Figma Plugins are created and maintained by this community and we love exploring and testing these new plugins within our process.
We want to share with you a few of our standout favourites that have helped improve our workflows during the design process.
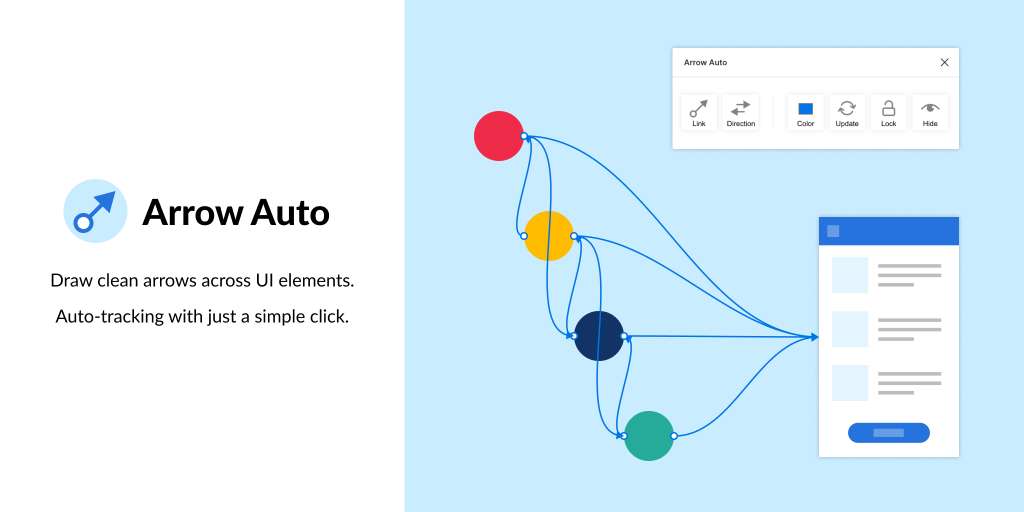
Arrow Auto

Arrow Auto makes it super easy to create user flows within Figma without having to manually draw and link arrows between frames and components. We find this super useful on bigger, more complex projects where there’s more details and paths that users can take.
We’ve recently been using this on the design of a cross-platform healthcare app and it’s been a valuable tool to help bridge that gap between the design and development process.
Remove BG

Remove BG is a simple, yet fantastic plugin that allows you to remove the background of images directly in Figma. Gone are the days where you’d spend time editing this out in Adobe Photoshop. This can now be achieved directly in Figma at the click of a button.
Blush

Blush is a new Figma Plugin that we’ve discovered and it allows you to use free illustrations within your designs. There are a number of different designers within this plugin, meaning that there’s a wide variety of illustration styles available.
The Figma Plugin allows you to mix and match components within each illustration set so that you can create your own bespoke combinations that work best for your project.
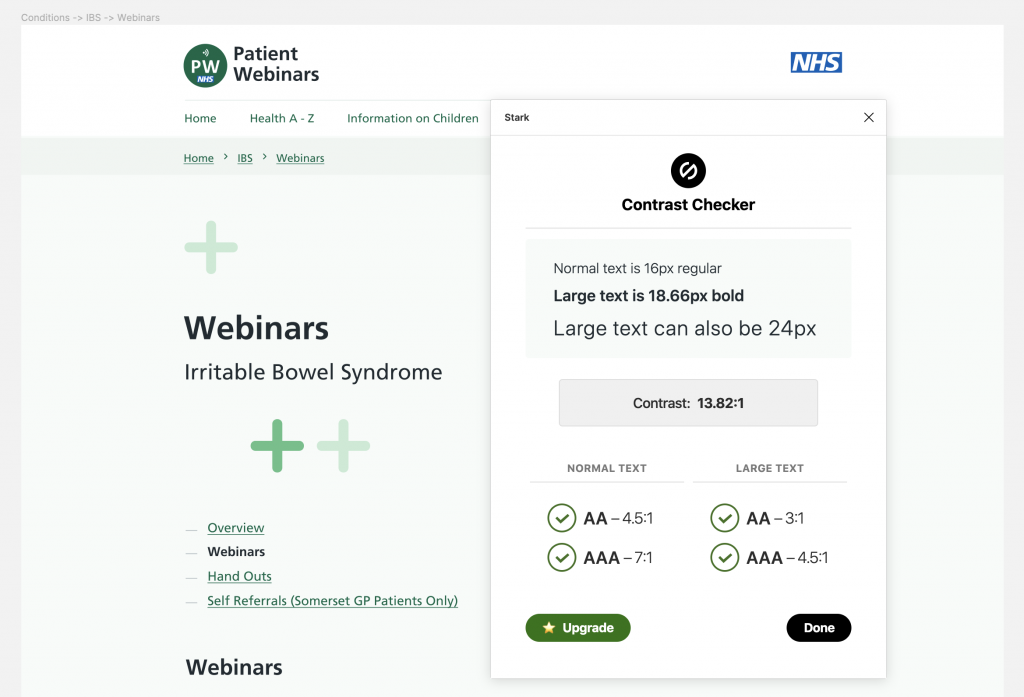
Stark

The Stark plugin is a firm favourite amongst a lot of designers as it helps you to ensure that your designs are accessible by providing a contrast checker and colour blind simulator. It’s really easy to use and provides instant feedback letting you know if your colours meet the WCAG guidelines.
Get Waves

Within our designs we often use shapes to add flourishes to the UI. It can be tricky and take time to create those perfectly smooth shapes that work well and this is where Get Waves comes in. With this plugin you can create SVG wave shapes with whatever amount of curve and complexity you choose, really quickly. As they’re SVG you can also easily tweak them after if needed!
That’s a wrap!
And so that concludes our favourite Figma Plugins at the moment! We’d love to hear what plugins you’re using within your design teams.